📑
기본 HTML 태그
텍스트 태그
✓ <h1> ~ <h6>: 제목(헤딩) 태그로, <h1>이 가장 중요한 제목, <h6>이 덜 중요한 제목을 나타냄
✓ <p>: 문단을 정의하는 태그
✓ <strong>: 굵은 텍스트. 의미적으로 중요성을 나타냅니다.
✓ <em>: 기울임 텍스트. 의미적으로 강조
링크와 이미지 태그
<a> 태그 ⭐⭐⭐⭐⭐
:링크를 생성. href 속성을 사용해 링크랑 URL을 지정.
<a href="https://www.example.com">Example 사이트로 이동</a>
<img> 태그
: 이미지를 삽입. src 속성으로 이미지 파일의 경로를 지정하고, alt 속성으로 대체 텍스트를 추가.
<img src="image.jpg" alt="이미지 대체 텍스트" />
리스트 태그
<ul>
: 순서 없는 목록을 생성
<ul>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ul>
<ol>
: 순서 있는 목록을 생성.
<ol>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
폼 태그
<form>
: 사용자 입력을 수집하여 서버로 제출. 텍스트 입력, 라디오 버튼, 체크박스, 버튼 등 다양한 입력 요소를 포함.
<!--예시-->
<form action="/데이터를 보낼 URL" method="post">
<label for="name">이름:</label>
<input type="text" id="name" name="name">
<input type="submit" value="제출">
</form>
CSS 기초
CSS의 역할 및 문법
✓ 역할: HTML로 만든 콘텐츠의 스타일을 지정하는 역할.
✓기본 문법: 선택자(selector), 속성(property), 값(value) 으로 구성
h1 {
color: blue;
font-size: 24px;
}
CSS 선택자와 속성
✓ 태그 선택자: HTML 태그 이름을 사용하여 특정 태그를 선택.
✓ 클래스 선택자: 특정 클래스가 적용된 모든 요소를 선택. *클래스 이름 앞에 . 을 붙여준다.
ex. highlight 클래스가 적용된 모든 요소의 배경색을 노란색으로 지정.
.highlight {
background-color: yellow;
}
✓ 아이디 선택자: 고유한 아이디를 가진 요소를 선택. ID 이름 앞에 # 을 붙임.
ex. main이라는 ID를 가진 요소의 너비를 100%로 설정하고, 가운데 정렬(좌우 여백을 자동으로 설정).
#main {
width: 100%;
margin: 0 auto;
}
✓ CSS 속성 예시
- 배경과 색상
- background-color: 요소의 배경색을 지정
- color: 텍스트의 색상을 지정
- 텍스트 스타일
- font-size: 텍스트의 크기를 지정
- font-weight: 텍스트의 두께를 지정
- text-align: 텍스트의 정렬을 지정(왼쪽, 가운데, 오른쪽 등)
- 레이아웃
- margin: 요소의 외부 여백을 지정
- padding: 요소의 내부 여백을 지정
- border: 요소의 테두리를 지정
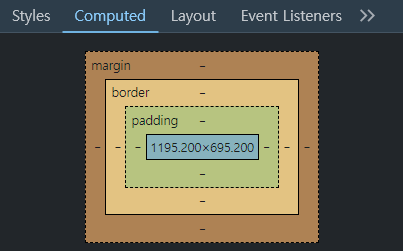
CSS 박스 모델
✓ 박스 모델: 모든 HTML 요소가 사각형 박스로 표시됨. 콘텐츠, 패딩, 테두리(border), 마진으로 구성됨.
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 1px solid black;
margin: 20px;
}
자바스크립트 기초
Javascript의 역할 및 문법
✓ 역할: 웹 페이지에 동적인 기능을 추가. 사용자와의 상호작용, 데이터 검증, 애니메이션 효과 등을 구현하는 데 사용.
✓ 변수 선언: var, let(값이 바뀔 경우), const(값이 안바뀌는 경우) 키워드를 사용하여 변수를 선언
let message = "Hello, JavaScript!"; // 선언 및 문자열 저장
alert(message); // 메세지 표시.
✓ 기본 데이터 타입: 문자열, 숫자, 불리언, 배열, 객체, null, undefined
*null: 의도적으로 값이 비어 있음을 나타냄.
*undefined: 변수가 선언되었으나 값이 할당되지 않음.
✓ 함수(코드를 재사용 가능하게 함)와 이벤트(어떠한 동작이 발생한 것) 처리
- 함수 정의 예제
function greet(name) {
return "안녕하세요, " + name + "님!";
}
let greeting = greet("홍길동");
console.log(greeting);
- 이벤트 처리 예제
<button id="myButton">클릭하세요</button>
<script>
document.getElementById("myButton").addEventListener("click", function() {
alert("버튼이 클릭되었습니다!");
});
</script>
스크립트 언어 vs 컴파일 언어
Bootstrap
: 오픈 소스 프론트엔드 프레임워크. 사이트에 올려져있는 css, js 파일을 가져다 쓰는 것. 🔗
부트스트랩(CSS, JS 파일)을 CDN 링크로 포함하기.
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
*부트스트랩 파일을 직접 다운로드해서 프로젝트에 추가할 수도 있다.
✓ 기본 HTML 템플릿 만들기
- 간단한 HTML 문서 구조를 만들고 Bootstrap을 포함하여 기본설정하기
- container, row, col 클래스를 활용하여 기본 레이아웃 구성
- 위와 같은 클래스를 사용하면 웹 페이지가 자동으로 반응형으로 동작함

그리드 시스템
textcenter
justifycontent center
SCSS
: 컴파일하면 CSS가 됨.